HTML Data Table for Email
HMTL Data Tables in emails are important for notification’s and other places to display information cleanly. Since only in-line CSS is rendered properly across all email clients its imperative that HTML data table has a proper markup to render it cleanly. So, here is a small code snippet for an HTML data table that renders beautifully in emails.
<table width="99%" border="0" cellpadding="1" cellspacing="0" bgcolor="#EAEAEA">
<tbody>
<tr>
<td>
<table width="100%" border="0" cellpadding="5" cellspacing="0" bgcolor="#FFFFFF">
<tbody>
<tr bgcolor="#EAF2FA">
<td colspan="2">
<font style="font-family:sans-serif;font-size:12px"><strong>Name</strong></font>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="20"> </td>
<td>
<font style="font-family:sans-serif;font-size:12px">Lead Name</font>
</td>
</tr>
<tr bgcolor="#EAF2FA">
<td colspan="2">
<font style="font-family:sans-serif;font-size:12px"><strong>Email</strong></font>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="20"> </td>
<td>
<font style="font-family:sans-serif;font-size:12px"><a href="mailto:email@example.com" target="_blank">email@example.com</a></font>
</td>
</tr>
<tr bgcolor="#EAF2FA">
<td colspan="2">
<font style="font-family:sans-serif;font-size:12px"><strong>Phone</strong></font>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="20"> </td>
<td>
<font style="font-family:sans-serif;font-size:12px">1234567890</font>
</td>
</tr>
<tr bgcolor="#EAF2FA">
<td colspan="2">
<font style="font-family:sans-serif;font-size:12px"><strong>Message</strong></font>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="20"> </td>
<td>
<font style="font-family:sans-serif;font-size:12px">This is a message</font>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
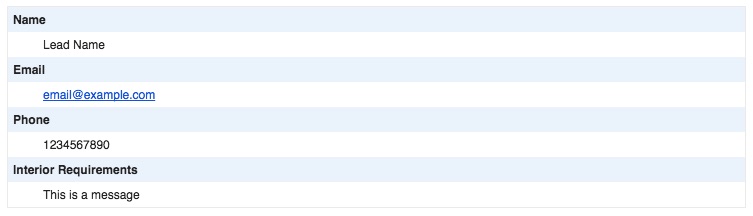
The above code snippet generates an HTML data table email something like this